Archiv der Kategorie: Programmieren
Das Grillalphabet

Vor ein paar Wochen habe ich eine Werbung aus Norwegen gesehen, Dort war die Schrift mit Buchstaben aus lauter Zutaten vom Grill geschnitzt worden.
http://anti.as/projects/grillography
Die Idee fanden wir so gut, dass wir für einen Grillabend Platzkärtchen damit gesetzt hatten. Und mittlerweile habe ich ein kleines Programm, mit dem man selber mit Grillgut schreiben kann.
Vielen Dank an Kenneth Pedersen von der Werbeagentur Anti, der uns freundlicherweise erlaubt hat die Bilder hier zu verwenden.
Und hier das Programm zum ausprobieren:
Das GUI erhält eine Textfunktion
Mein GUI aus dem letzten Beitrag: „Ein neues GUI“ hat jetzt noch eine Textfunktion bekommen:
Textfelder:
Kakaoschablone
Wir besitzen schon seit längerem eine Kakaomühle, um damit Cappuccino zu verzieren. Es waren auch ein paar Schablonen mit verschiedenen Mustern dabei. Aber man kann ja mal versuchen eigene Schablonen herzustellen.
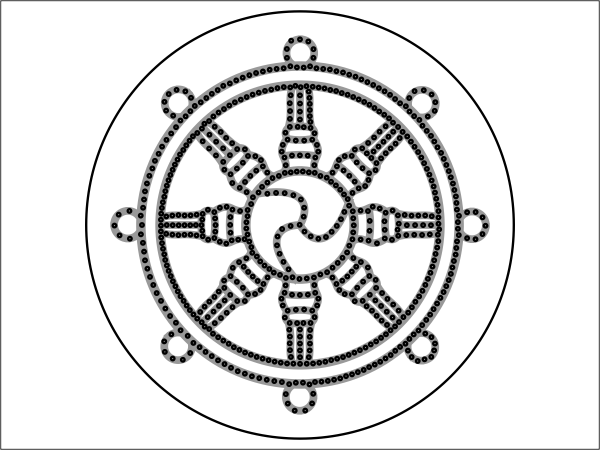
Erst mal muss ein Motiv mit Kreisen gerastert werden. Dazu verwende ich einen Algorithmus von Adrian Secord (http://mrl.nyu.edu/~ajsecord/stipples.html). Der Vorteil gegenüber herkömmliche Raster ist, dass die Punkte nicht zufällig verteilt sind sondern dem Motiv folgen. Hiermit hatte ich auch schon das Bild mit den 1008 Herzen erzeugt.
Leider kann man nicht so viele feine Löcher in die Schablone legen, da sonst der Kakao stecken bleibt. Daher wird das Motiv auch etwas grober.
Das ganze im 3D Druck als Schablone:
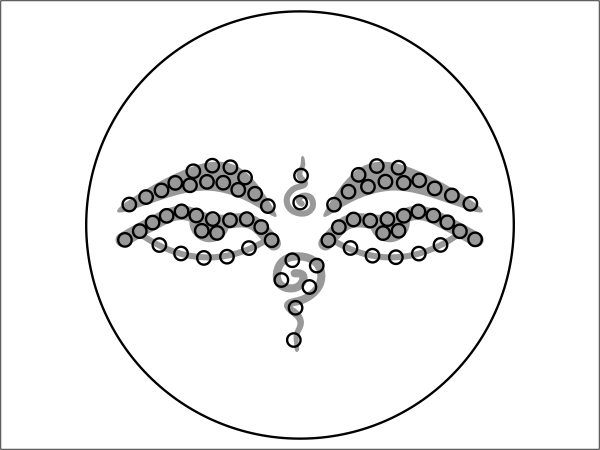
Und so sieht es in der Tasse aus:
Wenn man weiß was es sein soll, kann man die Buddhaaugen erkennen. Das nächste Motiv wird wohl etwas einfacher sein.
Die Augen der Stupa
Wenn man der Stupa lange in die Augen schaut …
Ein neues GUI
Ein neues GUI
Um einige unserer Programme in die Onlinewelt (HTML5) zu holen, benötigte ich noch eine Programmbibliothek für die Benutzerschnittstelle. Jedoch habe ich keine gefunden die mir zusagt. Von daher habe ich meine eigene selber geschrieben.
Hier ein paar Beispiele was man mit meiner Bibliothek anstellen kann. Diese laufen jetzt auf PCs mit allen Betriebssystemen, Pad und Smartphones.
Knöpfe:
Schieberegler:
Drehknöpfe mit und ohne Anschlag und Rasten:
2D Schieberegler:
mehrere Kontrollpunkte:
Strichanimation
Vor einiger Zeit hatte ich eine Video mit einer interessanten Optischen Täuschung gesehen. Man sieht eine bewegte Animation indem man lediglich eine Folie mit Strichen über ein Papier schiebt. (Hier der Link zum Video)
Damit man das auch selber ausprobieren kann, habe ich ein kleines Programm geschrieben. Mit der Maus bewegt man die Folie und per Mausklick wechselt die Animation.